Penjelasan
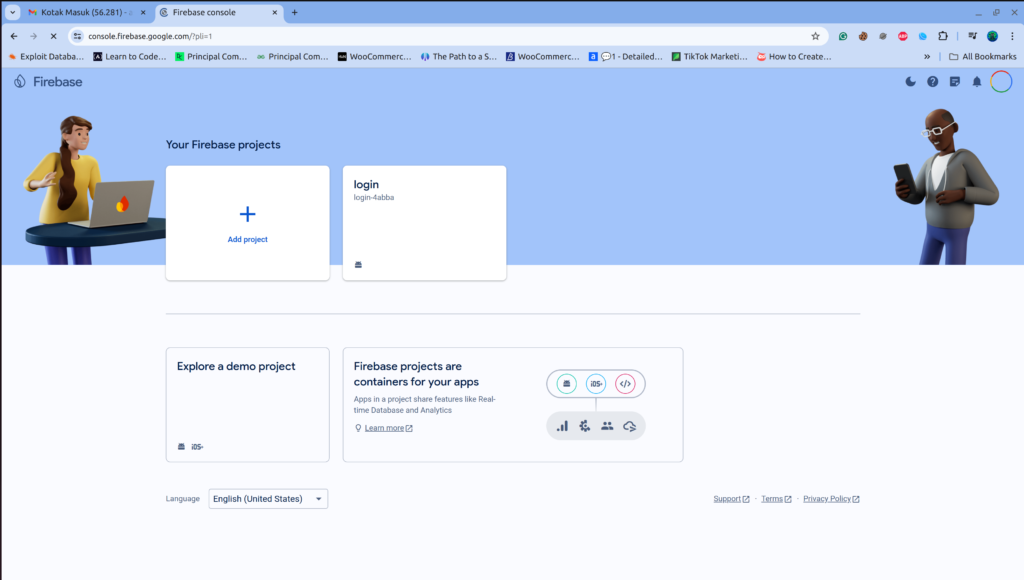
Daftar firebase terlebih dahulu menggunakan akun gmail kamu. Setelah berhasil mendaftar, klik “Add Project” untuk membuat proyek baru.

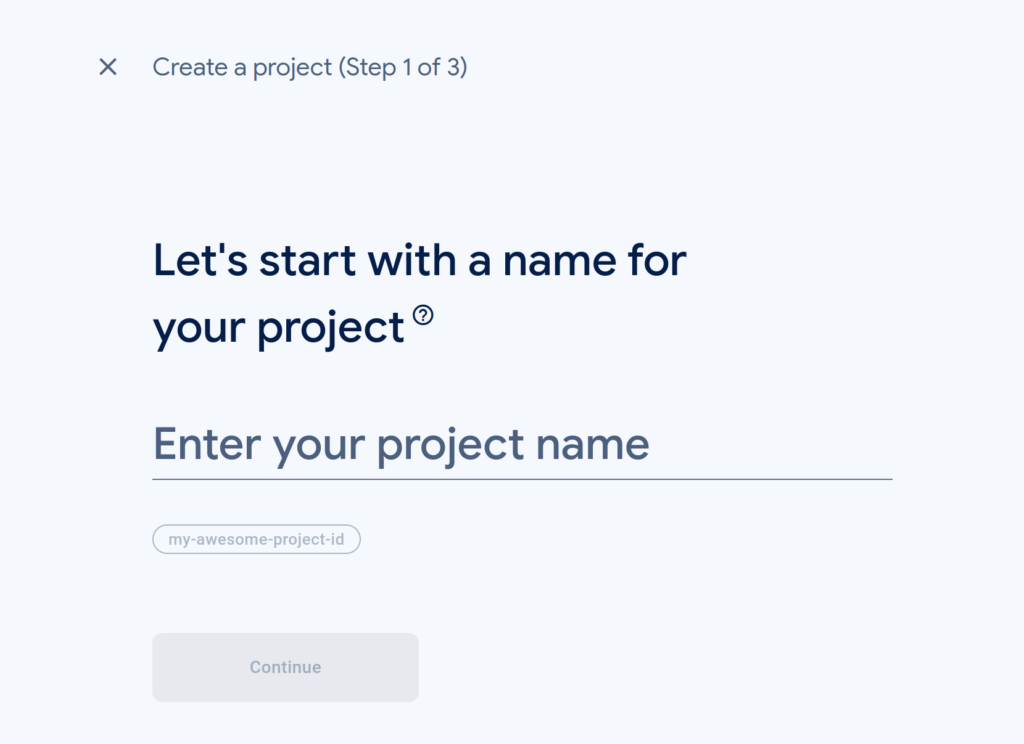
Masukkan nama proyek anda.

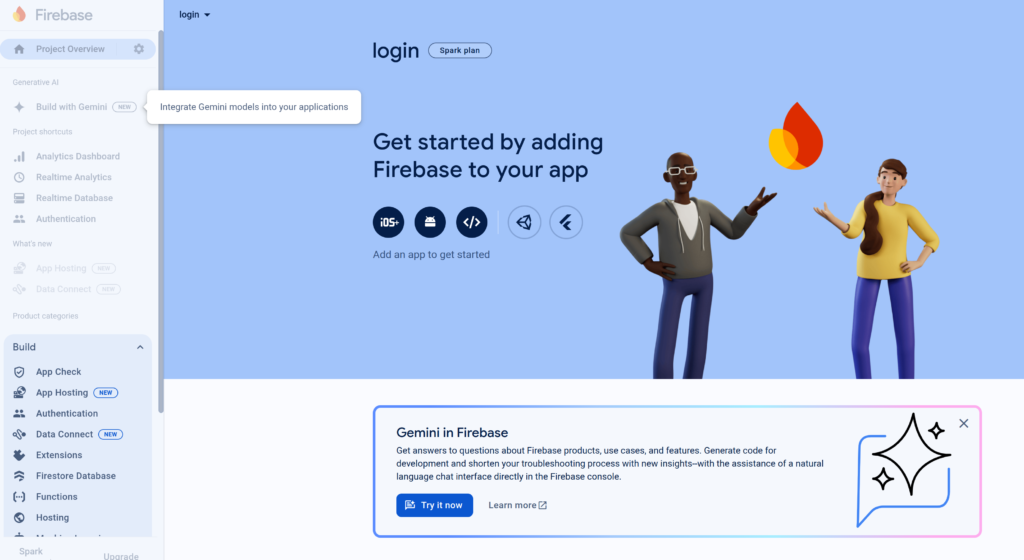
Di bagian menu sebelah kiri, klik Build > Authentication.

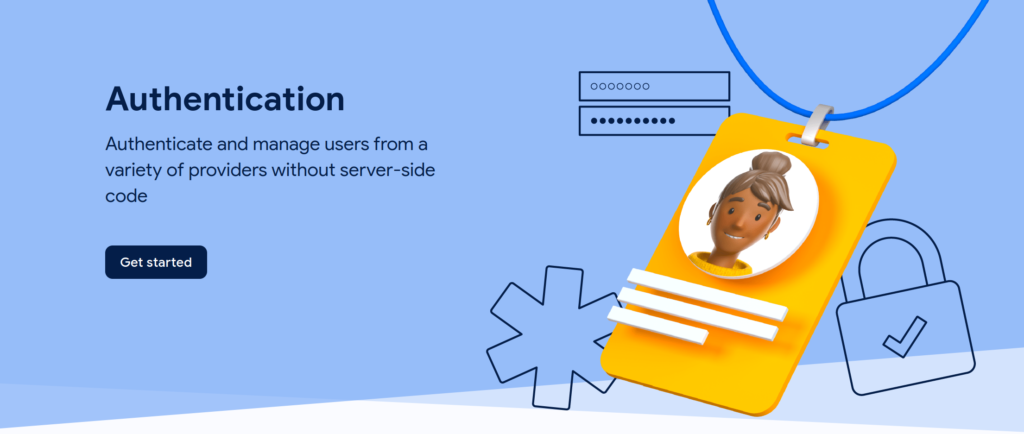
Lalu klik Get Started.

Di bagian provider pilih Google lalu masukkan email yang kalian gunakan, kemudian klik Save.
Sebelum kita melanjutkan, kita harus menginstall Flutter CLI (Command Line Interpreter). Buka link ini, untuk melihat langkah-langkah untuk menginstalasi sesuai dengan sistem operasi kalian.
Untuk pengguna Windows dan Linux kita dapat memilih opsi instalasi menggunakan Node.Js. Download Node.JS dan NVM-Windows (untuk Windows) atau NVM (untuk Linux). Setelah itu lalu lakukan proses instalasi mengikuti dokumentasi di website mereka.
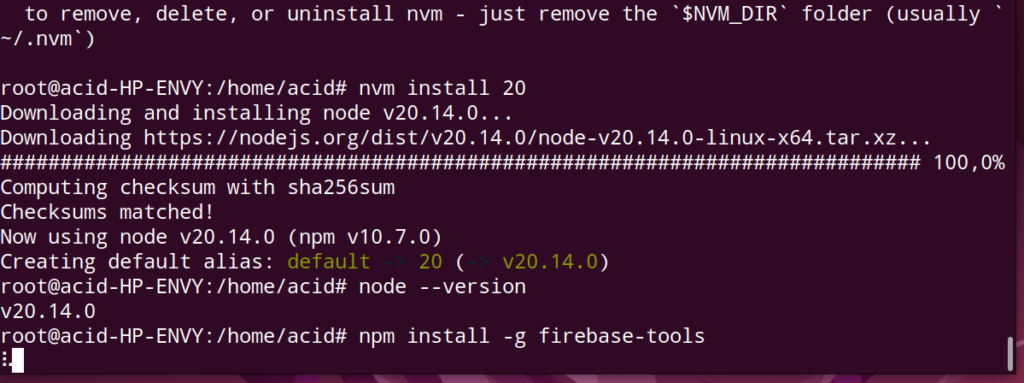
Setelah anda mempunyai Node.JS dan NVM terinstall, lanjutkan menginstalasi Flutter CLI dengan mengetikkan skrip dibawah ini menggunakan terminal.
npm install -g firebase-tools
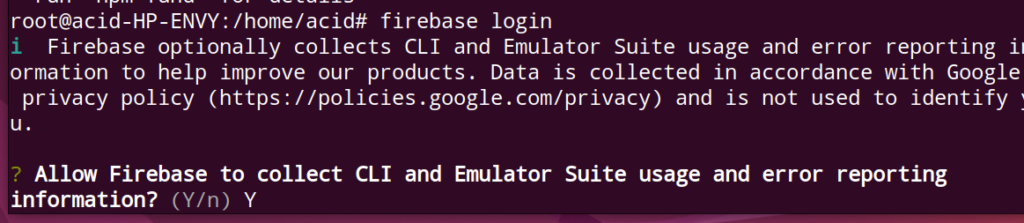
Sekarang kita akan mencoba login ke akun Firebase kita dengan mengetikkan skrip dibawah di terminal
firebase login

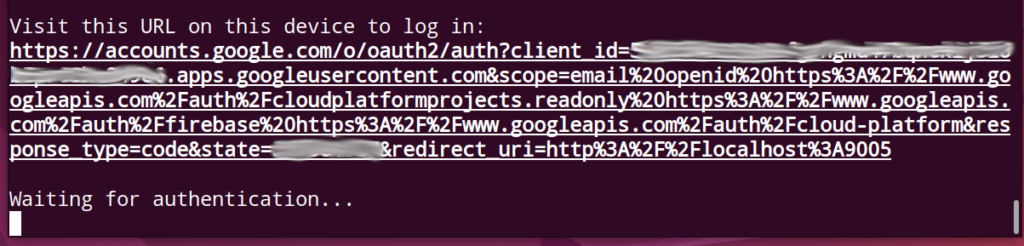
Firebase akan mengirimkan link untuk login melalui browser seperti gambar diatas ini. Copy link tersebut dan buka di browser lalu lanjutkan proses login ke akun Gmail anda dan memberikan izin kepada Firebase.
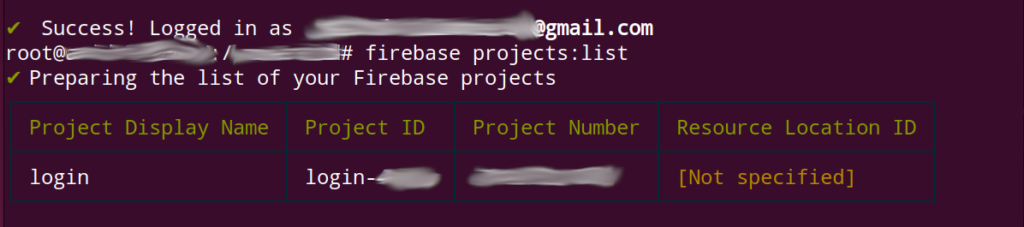
Jika sudah berhasil, akan ada notifikasi “Success ! Logged in as …” di terminal anda. Untuk mengecek apakah benar berhasil, lakukan dengan mengetik skrip “firebase projects:list” di terminal ada. Jika proyek Firebase anda muncul berarti anda berhasil terkoneksi Firebase.

Ketikkan script dibawah ini
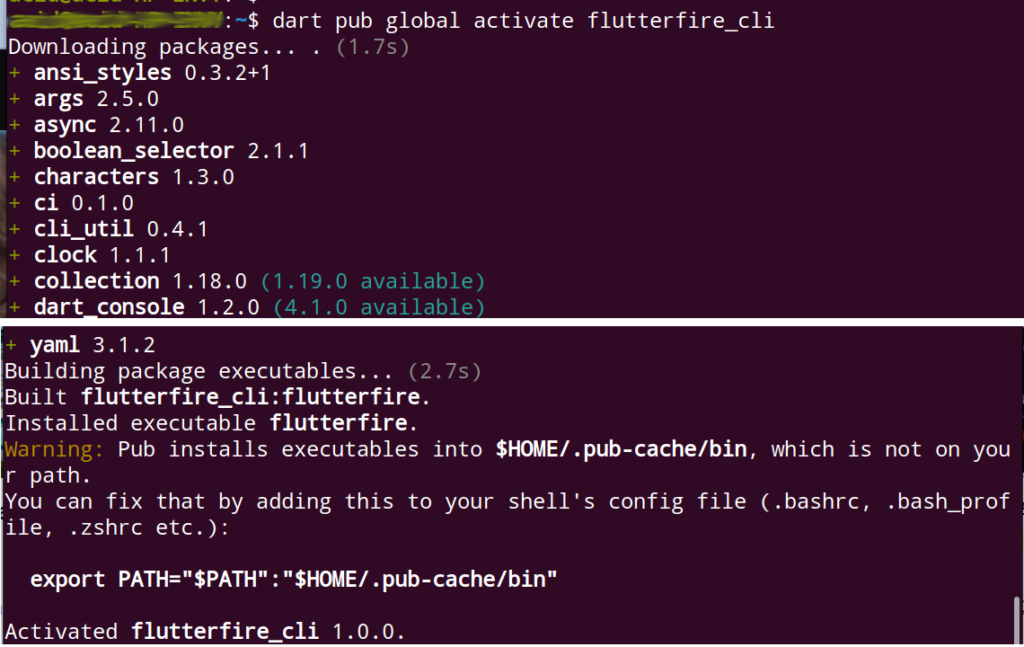
dart pub global activate flutterfire_cli
Membuat Aplikasi Login di Flutter
Sebelum meneruskan, kita akan membuat project baru di Flutter dan membangun aplikasi login. Buka flutter lalu:
- Open Visual Studio Code
- From the top menu, click View > Command Palttete or you can hold CTRL+SHIFT+P
- Create a new folder to put the project
- Typing a project name and then Enter on the keyboard
- You will see files and folders regenerated automatically
atau di terminal Visual Studio Code jalankan perintah:
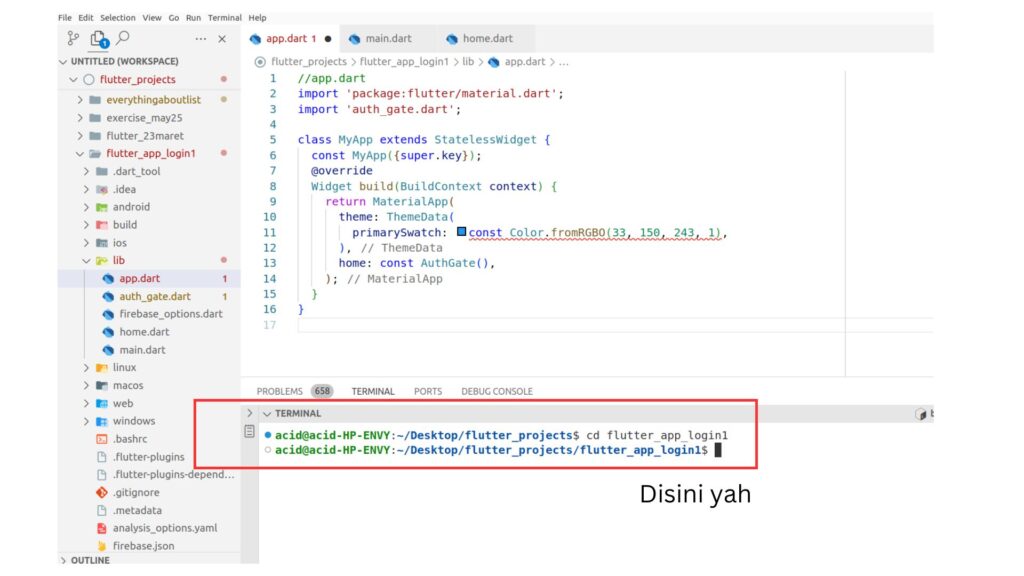
flutter create -e flutter_app_login1Kita akan meneruskan konfigurasi dengan Firebase melalui terminal di dalam proyek aplikasi Flutter kita.

Pastikan kalian sudah login ke Firebase. Sekarang kita akan melakukan konfigurasi untuk Flutterfire di project Flutter kita.
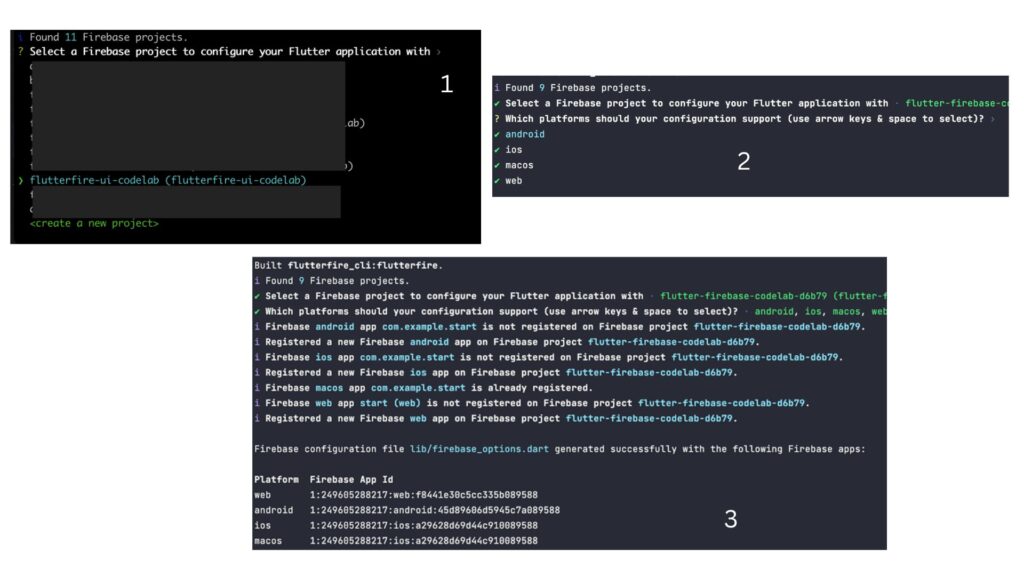
flutterfire configure
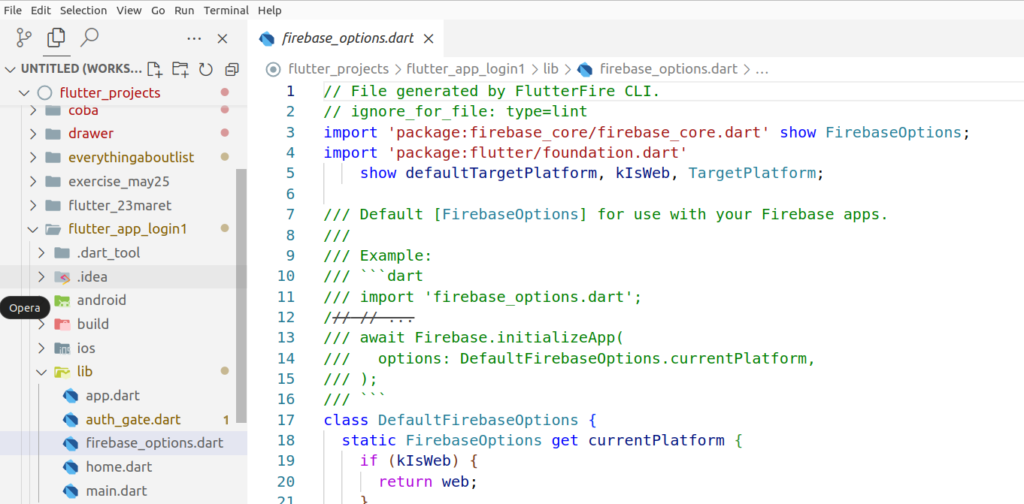
Setelah langkah-langkah diatas ini dilakukan, secara otomatis akan terbuat firebase_options.dart

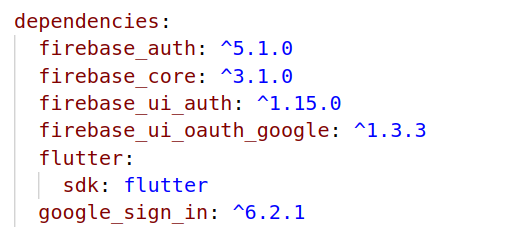
Buka terminal dan pastikan anda masuk di direktori folder proyek anda ini. Lalu ketikkan perintah dibawah ini secara satu persatu. Jika berhasil maka ada tambahan dependencies di dalam file pubspec.yaml anda.
flutter pub add firebase_core
flutter pub add firebase_auth
flutter pub add firebase_ui_auth
flutter pub add google_sign_in
flutter pub add firebase_ui_oauth_google
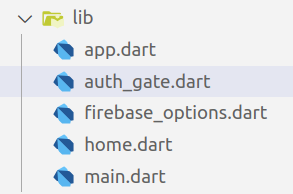
Kita buka file lib dan akan ditambahkan beberapa file berikut:

app.dart
//app.dart
import 'package:flutter/material.dart';
import 'auth_gate.dart';
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const AuthGate(),
);
}
}
main.dart
//main.dart
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
import 'app.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const MyApp());
}
home.dart
//home.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:flutter/material.dart';
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
IconButton(
icon: const Icon(Icons.person),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute<ProfileScreen>(
builder: (context) => ProfileScreen(
appBar: AppBar(
title: const Text('User Profile'),
),
actions: [
SignedOutAction((context) {
Navigator.of(context).pop();
})
],
children: [
const Divider(),
Padding(
padding: const EdgeInsets.all(2),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('flutterfire.png'),
),
),
],
),
),
);
},
)
],
automaticallyImplyLeading: false,
),
body: Center(
child: Column(
children: [
Text(
'Welcome!',
style: Theme.of(context).textTheme.displaySmall,
),
const SignOutButton(),
],
),
),
);
}
}
auth_gate.dart
//auth_gate.dart
import 'package:firebase_ui_auth/firebase_ui_auth.dart';
import 'package:firebase_ui_oauth_google/firebase_ui_oauth_google.dart';
import 'package:flutter/material.dart';
import 'package:firebase_auth/firebase_auth.dart'
hide EmailAuthProvider, PhoneAuthProvider;
import 'home.dart';
class AuthGate extends StatelessWidget {
const AuthGate({super.key});
@override
Widget build(BuildContext context) {
return StreamBuilder<User?>(
stream: FirebaseAuth.instance.authStateChanges(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return SignInScreen(
providers: [
EmailAuthProvider(),
/*
GoogleProvider(
clientId:
"791497527866-clmru8ve51iaa2chmnfn77u5is3mmto8.apps.googleusercontent.com"),
*/
],
headerBuilder: (context, constraints, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('flutterfire.png'),
),
);
},
subtitleBuilder: (context, action) {
return Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: action == AuthAction.signIn
? const Text('Welcome to FlutterFire, please sign in!')
: const Text('Welcome to Flutterfire, please sign up!'),
);
},
footerBuilder: (context, action) {
return const Padding(
padding: EdgeInsets.only(top: 16),
child: Text(
'By signing in, you agree to our terms and conditions.',
style: TextStyle(color: Colors.grey),
),
);
},
sideBuilder: (context, shrinkOffset) {
return Padding(
padding: const EdgeInsets.all(20),
child: AspectRatio(
aspectRatio: 1,
child: Image.asset('flutterfire.png'),
),
);
},
);
}
return const HomeScreen();
},
);
}
}
Kembali ke Firebase Console di Browser
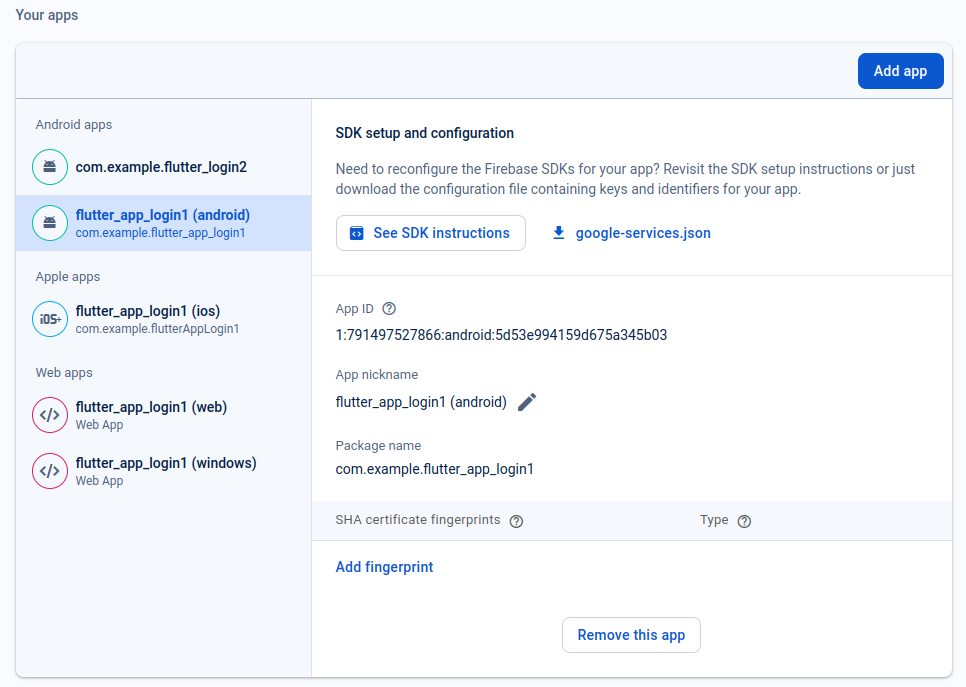
Buka Project Settings > General.

Di bagian app coba cari google-services.json dan download file ini.

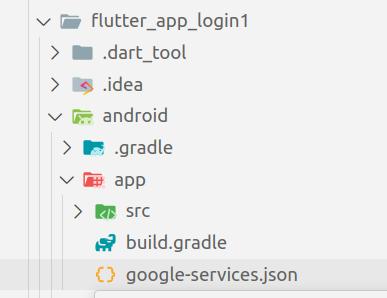
File google-services.json taruh di dalam folder project kita > android > app > nah taruh disini.

See on next tutorial!
terbaik