Menggunakan Kustom Font di Flutter
Flutter memungkinkan pengembang mengintegrasikan Google Font ke dalam aplikasi Flutter. Selain Google Font, kita juga bisa menggunakan font kustom lain dengan cara menambahkan dan mendeklarasikannya di proyek kita.
Sebelum menambahkan font, kita harus tahu jenis format font yang didukung Flutter:
- OpenType font collections: .ttc
- TrueType fonts: .ttf
- OpenType fonts: .otf
Pada tutorial kali ini kita akan mengunduh beberapa font family yaitu Abel, Caveat, Miltonian Tattoo dan Silk Screen dari situs berikut Google fonts.
Mengunduh File Font
Pada website pilih salah satu font yang diinginkan lalu pilih Get Font dan Download. Jika file dalam zip maka ekstraksi file zip tersebut untuk dapat mengambil file font.
Deklarasikan font di file pubspec.yaml
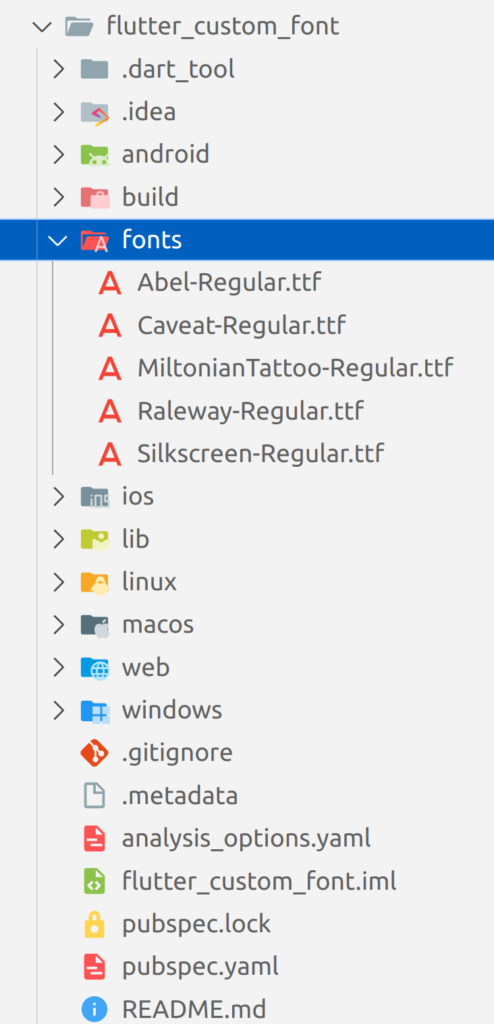
Berikut ini salah satu font yang akan kita gunakan yaitu Abel dan setelah diunduh pastikan anda dapat menemukan file Abel-Regular.ttf. Tambahkan sebuah folder bernama fonts di folder utama proyek anda dan kemudian tambahkan file .ttf ke dalam folder.

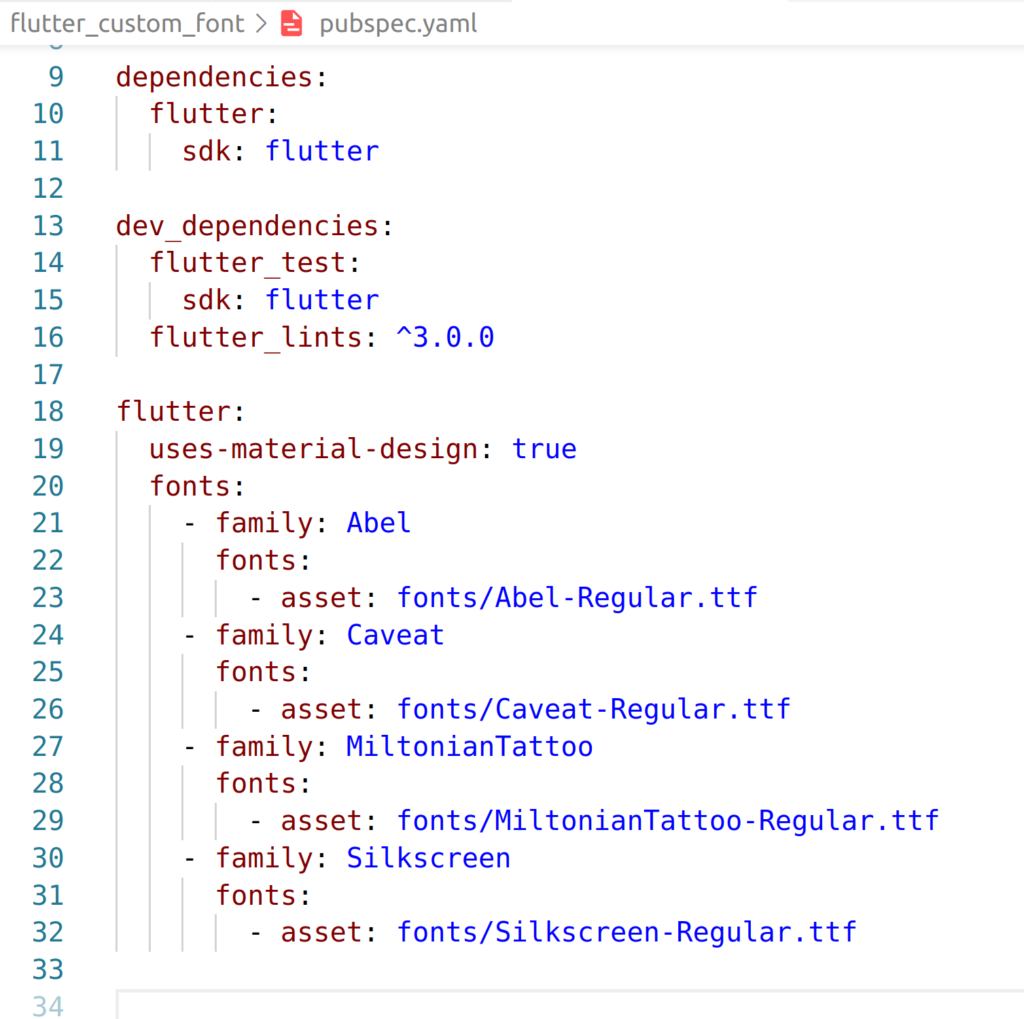
Lalu tambahkan di file pubspec.yaml dibawah flutter. Tambahkan asset fonts

Menggunakan font di widget tertentu dalam aplikasi
Berikut ini kita akan menggunakan font tersebut di dalam aplikasi. Disini kita menggunakan widget Text untuk menampilkan tulisan dengan salah satu font yang sudah kita download.
Text('This is custom font',
style: TextStyle(
fontFamily: 'Abel',
fontSize: 30,
fontWeight: FontWeight.w400
),
)Berikut ini adalah kode lengkapnya
import 'package:flutter/material.dart';
void main() {
runApp(const myApp());
}
class myApp extends StatelessWidget {
const myApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text('GOOGLE FONTS'),
backgroundColor: Colors.lightBlue.shade200,
),
body: const Column(
children: [
Center(
child: Text(
'This is custom font',
style: TextStyle(
fontFamily: 'Abel',
fontSize: 30,
fontWeight: FontWeight.w400),
)),
Center(
child: Text(
'This is custom font',
style: TextStyle(
fontFamily: 'Caveat',
fontSize: 30,
fontWeight: FontWeight.w400),
)),
Center(
child: Text(
'This is custom font',
style: TextStyle(
fontFamily: 'MiltonianTattoo',
fontSize: 30,
fontWeight: FontWeight.w400),
)),
Center(
child: Text(
'This is custom font',
style: TextStyle(
fontFamily: 'Silkscreen',
fontSize: 30,
fontWeight: FontWeight.w400),
)),
],
),
),
);
}
}See on next tutorial