Menyimpan data dengan SQL Lite di Flutter
Halo guys kali ini kita akan belajar bagaimana menggunakan SQL Lite untuk menyimpan data di database dan mengkoneksikannya dengan aplikasi Flutter kita.

Untuk tutorial kali ini kita akan menggunakan Visual Studio Code untuk membangun aplikasi ini.
BAGIAN I. DATABASE
Buat proyek baru di Flutter dengan nama belajar_database, lihat tutorial ini jika anda tidak tahu bagaimana caranya.
Kemudian buka terminal dari menu View > Terminal.

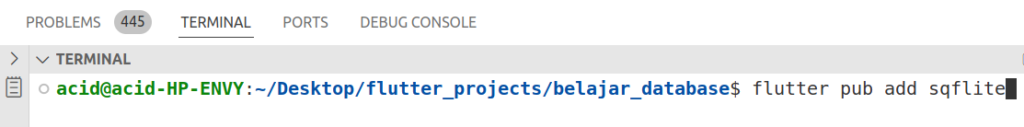
Kita akan menambahkan dependencies untuk proyek ini. Anda perlu terkoneksi internet untuk hal ini. Ketikkan di bagian terminal flutter pub add sqflite lalu tunggu sampai proses update selesai.

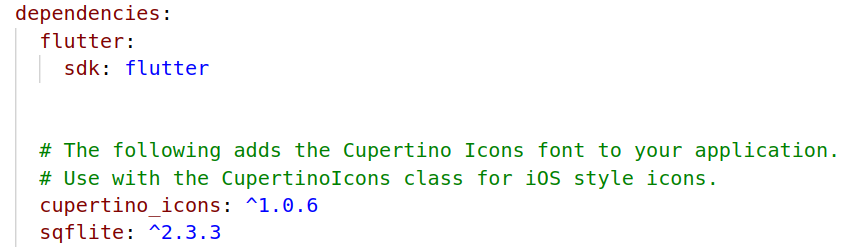
Jika berhasil, coba cek file pubspec.yaml. Lihat di bawah dependencies akan muncul sqflite, untuk nomor versi dapat berbeda tergantung waktu.

Pada explorer, buka folder lib. Jika explorer tidak terlihat, buka melalui menu View > Explorer. Secara default anda akan melihat file main.dart. Sekarang tambahkan file baru dengan nama database.dart. Pertama kita akan mengimpor sqflite lalu membuat kelas bernama Database seperti dibawah ini.
import 'package:sqflite/sqflite.dart' as sql;
import 'package:flutter/foundation.dart';
class Database {
/* Ketikkan kode didalam ini */
}//END CLASS DATABASEKemudian kita akan membuat fungsi untuk membuat tabel bernama buatTabel. Ketikkan kode dibawah ini didalam kurung kurawal class Database { }. Tabel ini akan membuat tabel Mahasiswa dengan tiga kolom yaitu nim, nama dan jurusan.
/*Membuat Tabel Mahasiswa */
static Future<void> buatTabel(sql.Database db) async {
await db.execute("""CREATE TABLE mahasiswa(
nim INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL,
nama TEXT,
jurusan TEXT
)""");
}Buat fungsi bernama bukaDatabase, fungsi ini untuk membuka database bernama kampus.db. Jika belum dibuat maka secara otomatis, pada onCreate, buat database dengan nama tersebut.
/*fungsi membuka database */
static Future<sql.Database> bukaDatabase() async {
return sql.openDatabase('kampus.db', version: 1,
onCreate: (sql.Database db, int version) async {
await buatTabel(db);
});
}Untuk menambahkan data ke tabel mahasiswa, kita akan membuat fungsi bernama tambahData yang menerima parameter input nim, nama dan jurusan. seperti di bawah ini.
/*fungsi mengisi nilai ke tabel */
static Future<int> tambahData(int? nim, String? nama,
String? jurusan) async
{
final db = await Database.bukaDatabase();
final dataMasuk = {'nim': nim, 'nama': nama,
'jurusan': jurusan};
final id = await db.insert('mahasiswa', dataMasuk,
conflictAlgorithm: sql.ConflictAlgorithm.replace);
return id;
}Tambahkan fungsi bernama ambilData untuk mengambil semua data dari tabel mahasiswa diurutkan berdasarkan nim.
/*fungsi mengambil data dari tabel */
static Future<List<Map<String, dynamic>>> ambilData() async
{
final db = await Database.bukaDatabase();
return db.query('mahasiswa', orderBy: "nim");
}
Tambahkan fungsi bernama ubahData untuk mengubah data mahasiswa berdasarkan nim.
/*fungsi update tabel */
static Future<int> ubahData(int? nim, String? nama, String? jurusan) async {
final db = await Database.bukaDatabase();
final dataUbah = {'nama': nama, 'jurusan': jurusan};
final result =
db.update('mahasiswa', dataUbah, where: 'nim=?',
whereArgs: [nim]);
return result;
}Tambahkan fungsi bernama hapusData untuk menghapus semua data mahasiswa.
/*fungsi menghapus semua*/
static Future<void> hapusSemuaData() async {
final db = await Database.bukaDatabase();
try {
await db.rawDelete("DELETE FROM mahasiswa");
} catch (error) {
debugPrint("Error $error");
}
}Tambahkan fungsi bernama hapusData untuk menghapus data mahasiswa berdasarkan nim.
/*fungsi menghapus berdasarkan id */
static Future<void> hapusData(int nim) async {
final db = await Database.bukaDatabase();
try {
await db.delete('mahasiswa', where: "nim = ?",
whereArgs: [nim]);
} catch (error) {
debugPrint("Error $error");
}
}BAGIAN II. ANTARMUKA
Buka file main.dart, pertama kita akan mengimpor pustaka dan file yang diperlukan.
import 'package:flutter/material.dart';
import 'database.dart';Lalu kita tambahkan fungsi utama bernama main yang akan dieksekusi pertama kali. Berbeda dengan fungsi main yang biasa kita gunakan, terlihat penambahan async setelah nama fungsi. Fungsi sureInitialized() digunakan untuk memastikan bahwa instance WidgetsFlutterBinding diinisialisasi sebelum memanggil fungsi runApp(). Ini adalah praktik umum dalam aplikasi Flutter, terutama saat Anda perlu memanggil metode tertentu sebelum menjalankan aplikasi. Disini sebelum memanggil runApp, kita akan menghapus semua data dari tabel mahasiswa lalu menambahkan dua data mahasiswa ke tabel mahasiswa.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
//Tambahkan dua data
await Database.hapusSemuaData();
await Database.tambahData(1, "Anna", "TI");
await Database.tambahData(2, "Joni Doe", "TI");
runApp(const MainApp());
}Berikut ini kelas MainApp yang merupakan turunan dari StatefulWidget.
class MainApp extends StatefulWidget {
const MainApp({super.key});
@override
State<MainApp> createState() => TampilData();
}Berikut ini fungsi TampilData() untuk membangun antarmuka dari Material.
class TampilData extends State<MainApp> {
List<Map<String, dynamic>> myData = [];
void refreshData() async {
final data = await Database.ambilData();
setState(() {
myData = [];
myData = data;
});
}
@override
Widget build(BuildContext context) {
refreshData();
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text('List & SQLite'),
backgroundColor: Colors.indigo.shade200,
),
body: myData.isEmpty
? const Center(
child: Text('Data tidak ada'),
)
: ListView.builder(
itemCount: myData.length,
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.fromLTRB(15, 5, 15, 5),
child: Card(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(5)),
child: Column(children: [
Text(myData[index]['nim'].toString()),
Text(myData[index]['nama']),
Text(myData[index]['jurusan']),
]),
));
})));
}
}
See you in the next tutorial